Hide the Post-Filter Message on Blogspot
What is A Post-filter Message in Blogspot?
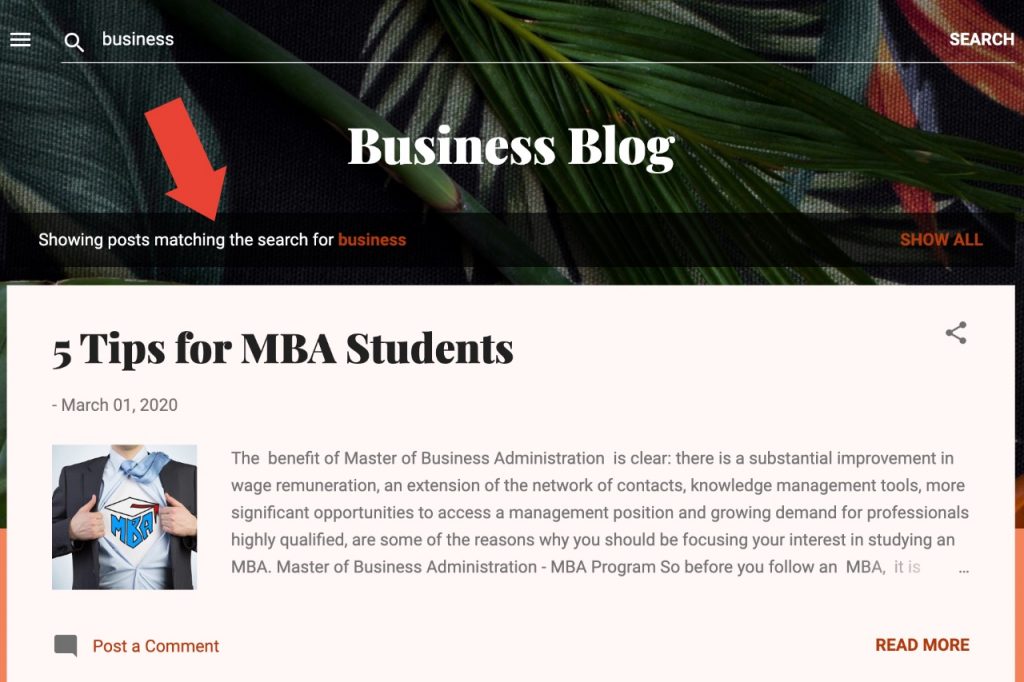
Blog search is an amazing tool for blog readers who want to search for something on your blog. When a reader uses the search box on your blog, he gets the search results under the post-filter message. Hereunder is a screenshot for you. There are two ways to hide this post-filter message. You can choose anyone as per your wish.
Hide Post Filter Message Using CSS
You can get rid of the post-filter message using the magical CSS trick. You need to edit your blog theme. CSS display: none property is helpful in this case.
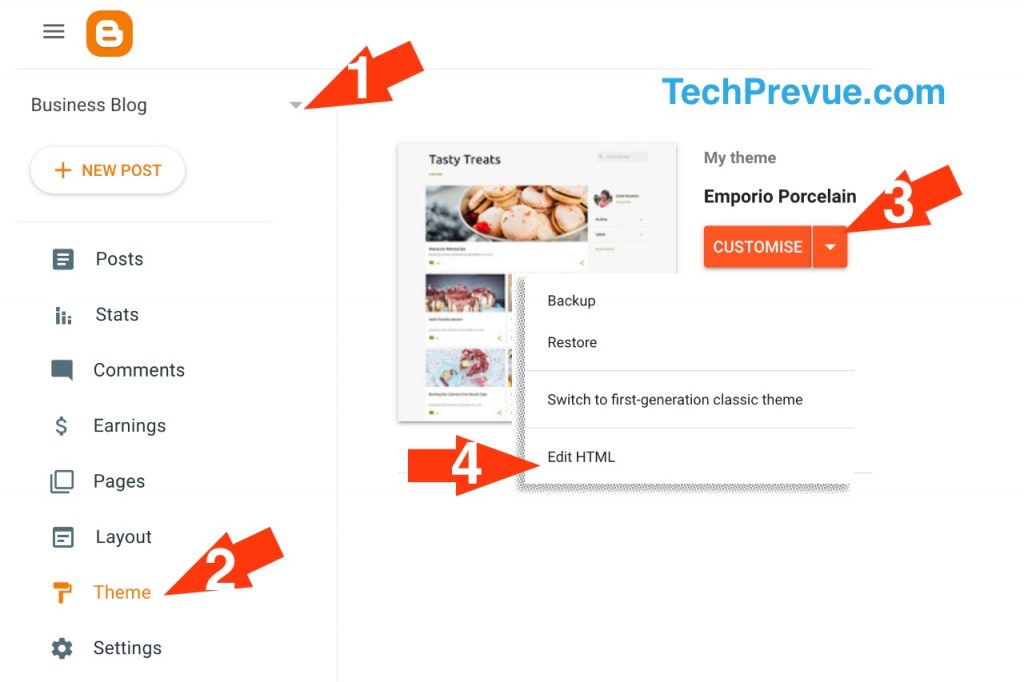
Go to Blogger dashboard › Select blog › Navigate to Theme tab.
Click on the inverted triangle drop-down given next to the Customise button. Click on the Edit HTML.
Click inside the HTML editor and search for ]]></b:skin> You can use CTRL+F or Command+F as per your operating system.
Paste the following code below this –
Click on the floppy icon given on the top right-hand side. You are done. You may search your blog to cross-check if the post-filter message is gone or not.
Remove the post-filter message from the blog theme
- Go to Blogger dashboard › Select blog › Navigate to Theme tab.
- Click on the inverted triangle drop-down given next to the Customise button. Click on the Edit HTML.
- Inside the HTML editor, search for the following code-
- Replace the same code with the following code.
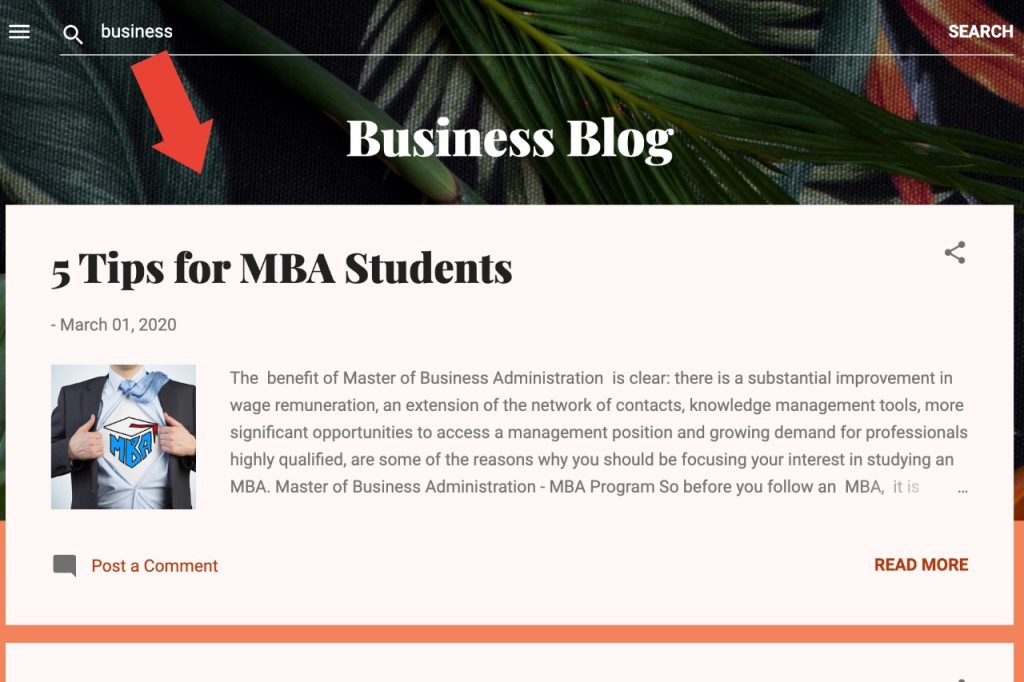
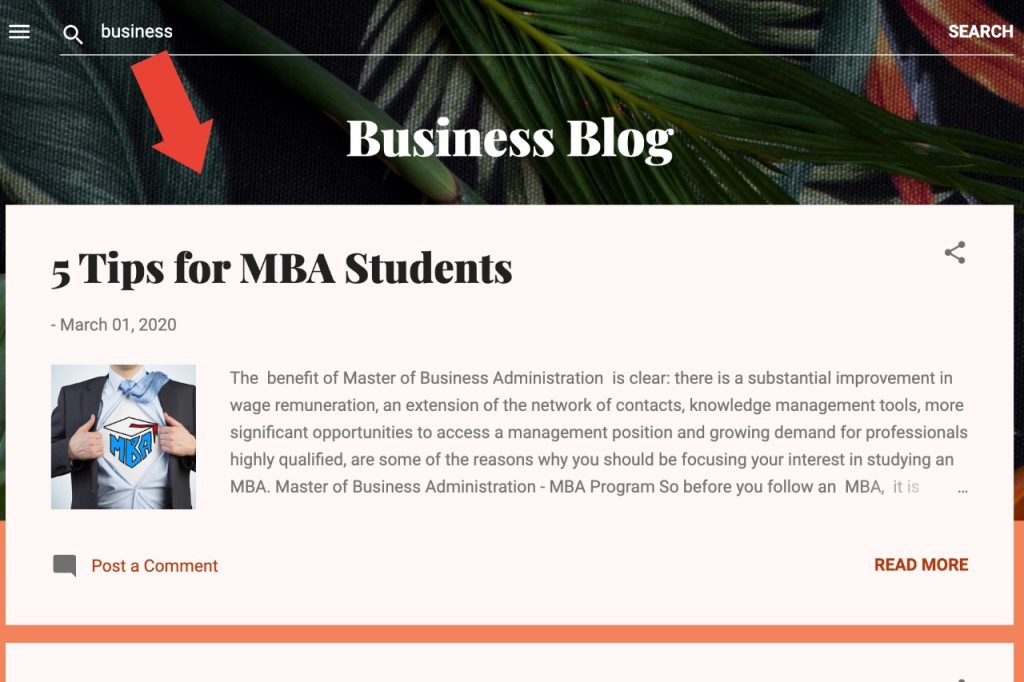
- Click on the floppy icon given on the top right side. It will save the changes. Now, when you or your reader searches on your blog, no post-filter message will appear.
Hide Status Message on Blogspot for Old Themes
What is A Status Message in Blogspot?
The reference image is given below. These status messages can be of different types. Suppose the reader is searching my blog for the keyword ‘Feedburner,’ then he will see the following status message –
and if he clicks on a label ‘AdSense’ from label cloud or a post, then he will see the following status message –
There are three ways to hide/remove Blogger status messages. You can choose anyone as per your wish.
Hide Status Message Using CSS
CSS display: none property may help you in this matter. For this –
- Go to Blogger dashboard › Select blog › Switch Theme tab › Edit HTML
- Search for ]]></b:skin>
- Paste the following code below this –
- Save changes in the theme › You are done. You may search your blog to cross-check if the status message is gone or not.
Remove the First Status Message
In your Blogger theme/template, the following code exists. If you remove this theme code, you’ll be able to hide the Blogger status message bar.
- Go to Blogger dashboard › Select blog › Switch Theme tab › Edit HTML › Expand widget theme
- Search this theme for the following code Note: This code may exist two times if you have enabled the Blogger mobile theme, and you may replace both.
- and now replace this code with the following one –
- Save changes in theme › You are done
Remove the Second Status Message
In your Blogger theme, the following code exists. If you remove this theme code, you’ll be able to hide the Blogger status message bar.
- Go to Blogger dashboard › Select blog › Switch Theme tab › Edit HTML › Expand widget theme
- Search this theme for the following code for ease
- Then look for this entire code
- And now replace this entire code with the following one –
- Save changes in Theme › You are done. Now you can check your blog. The Google Blogger status bar will not be available anymore.