How do I use a stylish comment box for Blogger? Hereunder is a preview of the new modern look of Blogger threaded comments.
Steps to Style Threaded Comments (New Blogger Interface)
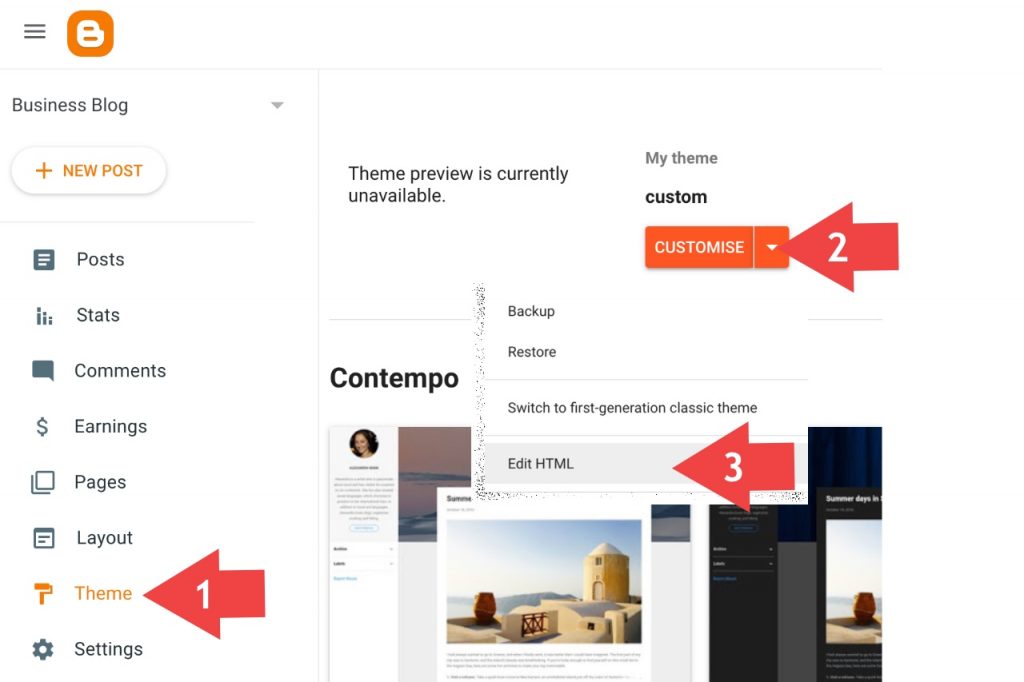
Log in to Blogger Dashboard and Click on the Theme tab given in the left sidebar.
You see a caret down icon ∇ on the right side of the Customise button. Click on it.
In a drop-down menu, you see an Edit HTML option. Click on it to edit the Blogspot theme.
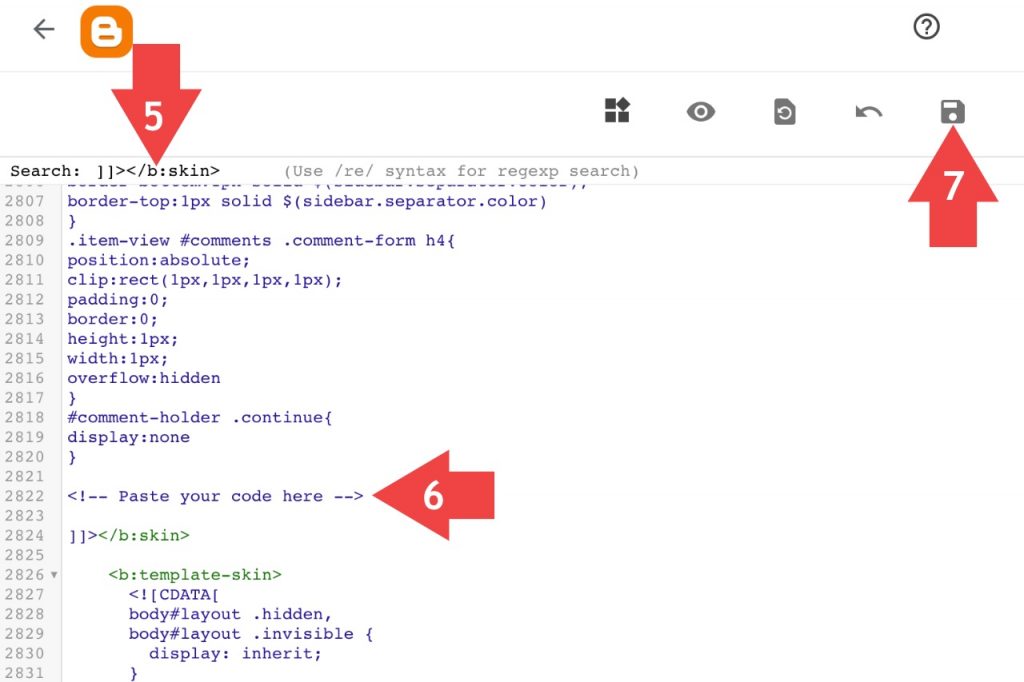
Click and place your cursor inside the HTML editor and press CTRL+F (Mac users Command+F).
Search for ]]></b:skin> and …
Paste the following CSS code just ABOVE here.
Now, Click on the “Floppy” icon to save the changes, and you are done.
Steps to Style Threaded Comments (Old Blogger Interface)
Go to Blogger Dashboard.
Click on the “Template” tab (Now It’s Theme tab).
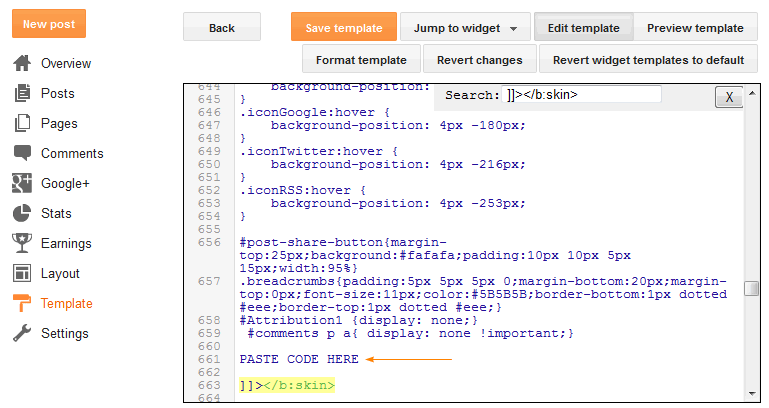
Click on “Edit HTML” and then click inside the HTML editor and CTRL+F (Command+F)
Search for ]]></b:skin> and …
Paste the following CSS code. Just ABOVE it. As indicated in the screenshot above.
Now, “Save the template,” and you are done.
CSS Code for Stylish Comment Box in Blogger
- Now, “Save the template,” and you are done. Important:
- To change the color scheme, you have to change Hex code #eb1e1e, respectively. You can choose one of the following author badges. To use any of the following author badges, you need to do right-click on the image, copy the image link, and change it in the given CSS code (Shown in red color).
- To make the avatar image circular, you have to add the following line in the above code. Author Badges: If you don’t want to interact with your readers then you can disable comments on blog posts and pages, but it is not advisable. I believe you’ll love this post. If you still have any queries, do not hesitate to ask questions via comments.