If you are not able to understand this effect, then you should go to your Facebook wall, then scroll down the page. There you’ll see the autoloading of old wall entries, and this effect is called infinite scrolling until it gets your very first post. In my article, I am just changing Blogger pageType tag to make your blog faster and responsive to this script.
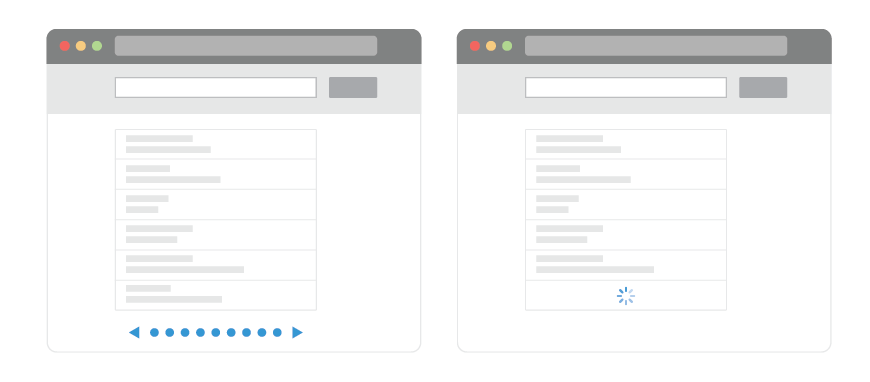
The main benefit using my version will be you’ll able to load infinite scrolling on the home page, archive page, and search page while this script will not load on your item page and static pages, i.e., blog posts and pages. It means your blog will be more responsive and fast. If you want to understand this infinite scrolling effect on Blogger, you can see the picture below. In this picture, the first page shows the default page navigation and the second one shows the loading of more posts on the home and archive page when someone scrolls down on your blog this means he or she should not require navigating by click on page numbers or next post – previous post.
Note: This script will work only on default Blogger templates, or those are not a highly customized template.
Steps to Use Infinite Post-loading Script on Blogspot/Blogger
- Go to Blogger Dashboard › Select Blog › Template tab › Edit HTML
- Now search forin your template
- And paste following code on just above
- If you’re using the latest jQuery script, you can remove the jQuery code from the above code highlighted in red. You should download and upload these files to a hosting.
- Now, save this script (code) in your template.
- Go to your blog’s home page and see the script in action. If the script does not work, please load the page else leave a comment, we’ll help you out.