There is good news, however. There are tons of free SEO tools that can help you track down these issues with your site. From checking links to testing load times, these web-based tools can save you some pain. I’ve compiled a list of website checkers to help you identify these issues today.
8 Website Checkers for Your Website
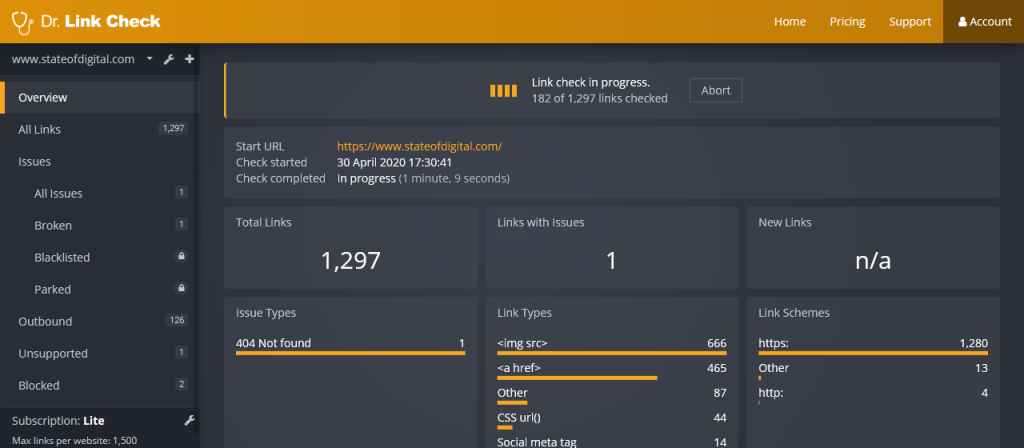
Dr. Link Check – Find Broken Links
Have you ever clicked a link just to find that it’s no longer working? Not only is it frustrating, but it kills any image of professionalism. Dr. Link Check has a simple interface that simply accepts your URL and searches for dead links. The bot will go through all of your website’s code, finding any links. The free version of Dr. Link Check will scan up to 1500 links to see if they’re working. Paid versions have even more functionality like blacklist checks, SSL certificate checks, and scheduled checks. Some paid tiers even provide a CSV output feature. However, the free version will work great for most websites.
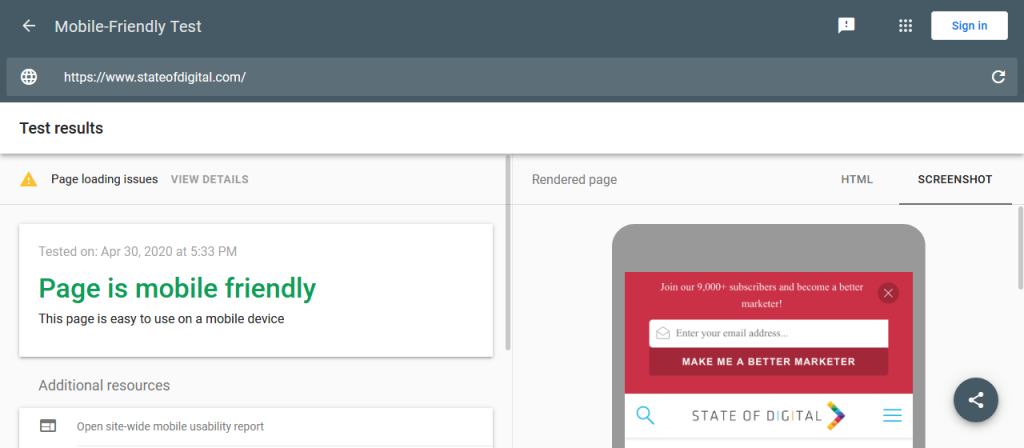
Google Mobile-Friendly Test – Check Compatibility with Mobile Devices
It’s no secret that web pages need to be mobile responsive today. Furthermore, SEO rankings have been increasing the weight of mobile-friendliness more and more every year. That’s why Google developed the Mobile-Friendly Test. Like Dr. Link Check, Mobile-Friendly Test also has a very simple interface. Simply enter your URL and hit the submit button to see how well your webpage responds on mobile devices. You can also paste your web code directly into the tool to check it. The tool will check if your page and all of its resources load on mobile. It’ll also check for any errors with some tips on how to address them.
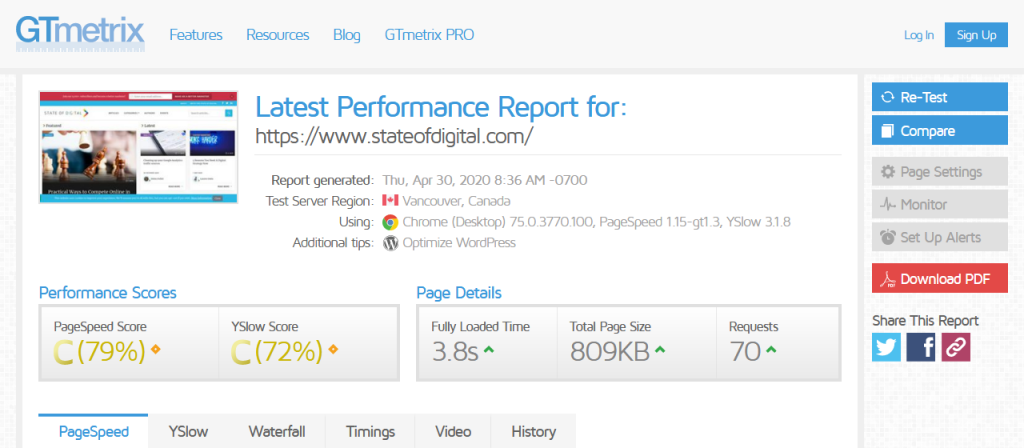
GTmetrix – Test Page Load Time
Search engines will also rank pages that load quickly over slow, sluggish ones. Enter your URL into GTmetrix to see if your website is loading fast enough. GTmetrix will check the load time of your site across different locations, browsers, and internet connection for free. If you have a business that has appeal across the globe, GTmetrix will be a huge help. It’ll give you a complete summary of your site’s performance and how it stacks up to the average site. You’ll find that GTmetrix has very detailed reports and graphs for the key indicators that truly matter.
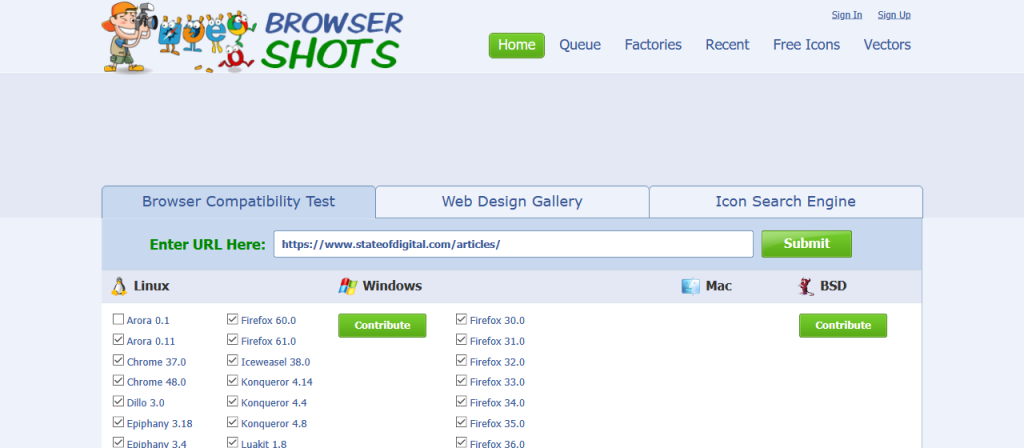
Browsershots – Identify Cross-Browser Issues
The majority of your visitors are probably using Google Chrome. However, a significant portion of internet users uses different browsers. As you develop your webpage, it can be easy to neglect Firefox, Safari, and Opera. Browsershots provides insight into how webpages behave on different browsers. It also has options for different versions of popular web browsers. This is important because many users may not be updating their browsers regularly. All you have to do is enter your URL, select which browser versions, and click the submit button. Browsershots has a pretty complete list of popular browsers and versions to choose from.
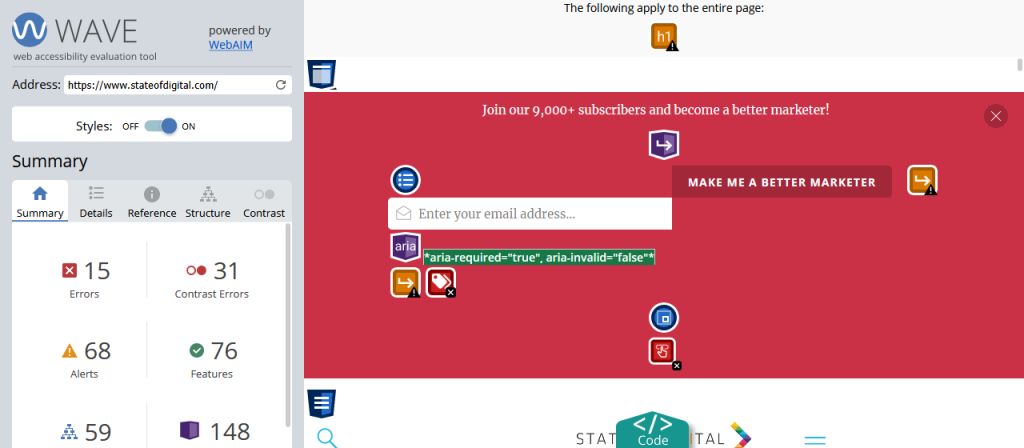
WAVE – Test Accessibility for Visually Impaired Users
A lot of web developers forget to make sure that their product is friendly for all users. You may be surprised by how many visually impaired users there are on the internet. Not only does WAVE have a website, but they also have extensions for popular browsers. WAVE’s results have a robust UI system to indicate which elements in your page may be problematic for the visually impaired. It can seem overwhelming at first, but it’s quite simple once you get a hold of the summary. The errors and warnings give clear indicators of what’s wrong with your page and how you can fix it.
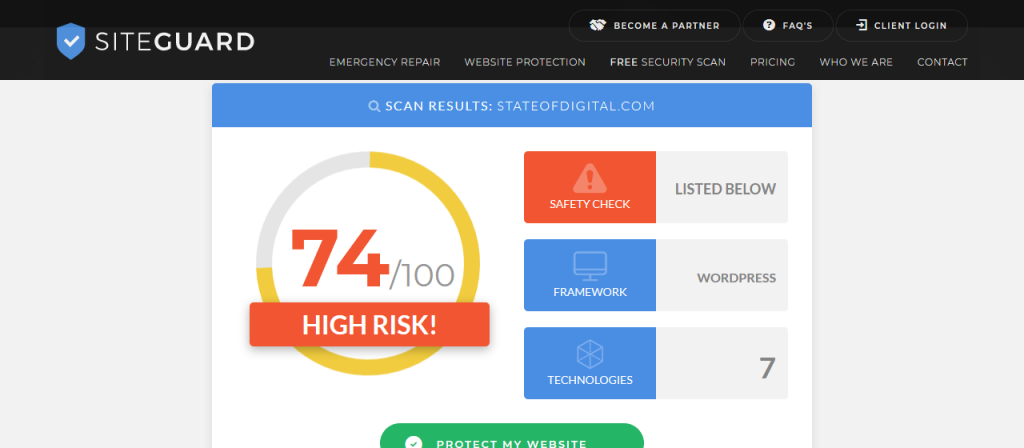
Siteguard – Scan for Security Issues
In 2021, security is a hot topic in technology. Siteguard will scan your website for any potential security issues. After you scan your site, you’ll be given a score out of 100 for your website. They’re not particularly transparent about how this score is configured, but it has to do with potential vulnerabilities. Siteguard protection comes for a monthly fee that advertises instant notification and automatic fixes to some specific issues. Siteguard also offers some free tips for improving securities. If you want to learn more, you can sign up for Siteguard’s newsletter.
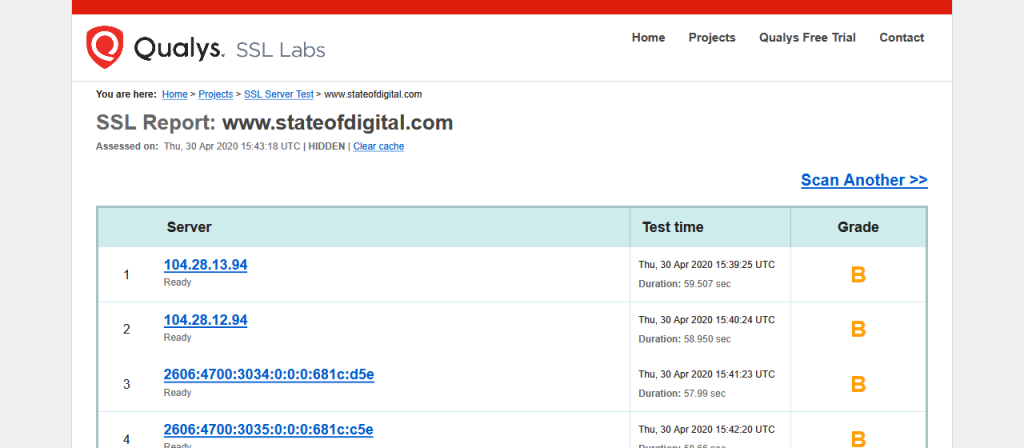
SSL Server Test – Check SSL Configuration
Secure Sockets Layer (SSL) is a protocol that provides secure connections between users and servers. SSL Labs offer an SSL test to check if the connection between browsers and your website is encrypted and secure. SSL encryption verifies that your website’s server is secure. The SSL test will take a moment to run before it gives you your grade. Unfortunately, SSL Labs doesn’t provide much information about how to improve your score. If you find yourself getting a relatively low test score, though, then you know you need to look into things. However, if you get an A on your test, then rest assured knowing that your server is configured well.
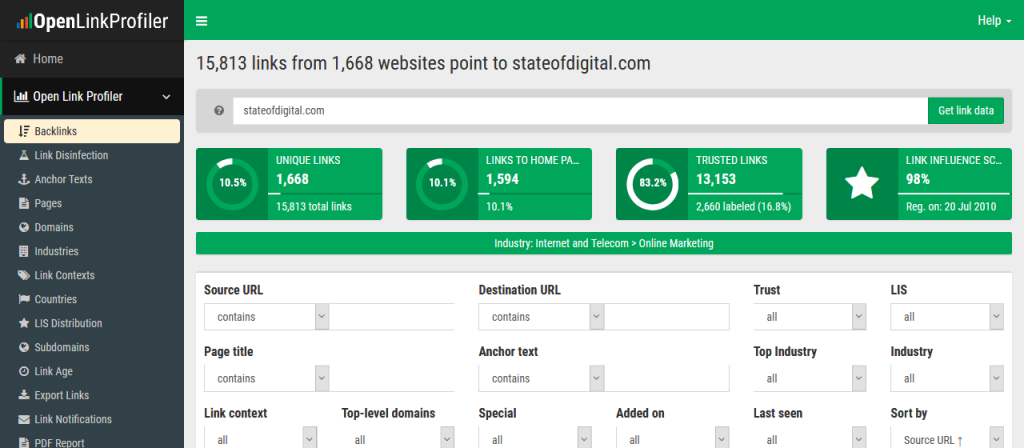
OpenLinkProfiler – Analyze Your Backlink Profile
You know if you have dead links, security issues, or a sketchy connection for your users. Finally, you should check how your backlinks are holding up. SEO experts should be no stranger to backlinks. OpenLinkProfiler shows a sleek dashboard detailing how good your backlinks are. It’ll tell you how you’re doing on the key metrics that matter for all SEO metrics. OpenLinkProfiler gives you a score for unique links. It will also give you a score for linking back to your home page. Finally, you’ll get a score for using trusted links as opposed to dodgy ones. This test will give you what you need to improve your backlinks if you need to and improve your rankings.
Wrapping up
It can be a challenge to keep up with all of the important details that go into a good website. It can be expensive as well. This list should help improve on all of them. Solid scores on these tests will do wonders for your SEO rankings. These tests will notify you of any broken links in your site’s code, cross-browser issues, or security issues. They’ll also give you insight into your mobile-responsiveness, SSL configuration, and backlink profile. Don’t forget to use these tools to check your site’s load times or friendliness to visually impaired users either. With all eight of these website checkers or tools, you should have some excellent data to start improving your site.